Semantic Mediawiki Examples
It's been two months since we installed Semantic Mediawiki and Semantic Forms in the Chaosdorf Wiki, and I've got to say it's pretty nice.
The basic idea of semantic mediawiki is: Pages are not just there, but can have Properties (like a language, hostname, preview image etc.), and based on these properties one can create queries, such as selecting all pages in Category:Projects which have a description and a preview image.
This article is not meant as an Introduction to Semantic Mediawiki (see the link for that), just some real-world examples of what's possible. I tried to sort the examples by ascending complexity.
Eliminating Category: pages
wiki/Foo certainly looks nicer than wiki/Category:Foo. It's already possible
to set a #REDIRECT from the former to the latter, but that still leaves the
long page title as default. Using the query
{{#ask: [[Category:Foo]]
| format = ul
}}
you get a listing very similar to a category page. If the page containing the query is in the category itself, it will even be marked bold.
Example: https://wiki.chaosdorf.de/History
Listing pages with a certain property (e.g. items in a certain room)
Assume you have a page for every room or location of your whatever (Hackerspace in our case), and also a page for every item inside. If you have a property describing the item's location (which is very easy with Semantic Forms, it even provides autocompletion of existing locations), there's a simple way to have every location page list its contents.
Each item page specifies its location as [[Has location::Someplace]], the
query is
{{#ask: [[Has location::{{PAGENAME}}]]
| format = ul
| intro=Beinhaltet:
}}
The intro text is only displayed if there is something to list, so if the location has no items, nothing will be displayed.
Example: https://wiki.chaosdorf.de/Serverraum (the query is hidden inside https://wiki.chaosdorf.de/Template:Location)
Pretty-listing pages with certain properties (e.g. preview images)
With projects or resources in a wiki, it'd be very nice to have more than a simple list of page names, like a table with preview images and short descriptions. It is of course possible to create one manually, but mainting it quickly becomes a pain or is simply forgotten. Also, duplicate information sucks.
So: Create a Mediawiki Template and a Form for project/resource pages, which contain (with properties) its name, description, preview image (if available), etc. Semantic Mediawiki allows formatting its query results with templates, so it's not hard to get a reasonably nice list of projects with images.
Also, Semantic Forms allows uploading the preview image from inside the
Form, so when creating a project/resource page one does not even need to open
Special:Upload in another tab and copy-paste filenames.
The query in this case is
{{#ask: [[Category:Projects]] [[Has image::+]] [[Duplicate::false]]
| format = template
| template = PreviewSMW
| outrotemplate = PreviewEnd
| link = none
| ?Has description
| ?Has image
}}
So it formats each result with Template:PreviewSMW, does not link to
the pages by itself (the template will do it), and also passes the properties
Has description and Has image of each page to the template.
Example: https://wiki.chaosdorf.de/Projects
Library system with lend book / return book buttons
This is not what Semantic Mediawiki is meant for, but a fun experiment.
Create a page for each book you have (in our case in the custom Book namespace).
The most important part here is the lent by property, which corresponds to the
lent argument of Template:Book and Form:Book and,
if set, is the user who has currently lent it.
A list of all books can be obtained in the standard query fashion:
{{#ask: [[Book:+]]
| format = table
| ?Has author = Autor
| ?Has ISBN = ISBN
| ?lent by = ausgeliehen?
}}
Thanks to the #autoedit function, it's possible to add lend / return buttons
to each book page (via Template:Book, which we already have anyways to fill
in the properties and have a book form). First, let's have some markup:
{{#if:{{{lent|}}}|
{{#autoedit:form=book
| target=Book:{{PAGENAME}}
| link type=button
| link text=zurückgeben
| Book[lent]=
| Book[lent at]=now
| namespace=Book
| reload
}}
|
{{#autoedit:form=book
| target=Book:{{PAGENAME}}
| link type=button
| link text=ausleihen
| Book[lent]={{#USERNAME:}}
| Book[lent at]=now
| namespace=Book
| reload
}}
}}
The {{#if: condition | yes | no }} part comes from Parserfunctions, which
is not part of Semantic Mediawiki / Semantic Forms, but also nice to have. The
two buttons are mutually exclusive, so it makes sure only the correct one is
shown.
target=Book:{{PAGENAME}} tells autoedit to edit the current page, and reload
makes sure a wiki user sees the effect of their actions. (otherwise the page
would be changed, but the user would still see the its old version).
The interesting parts are Book[lent] and Book[lent at]. Right in the first
line, we tell autoedit to use the "Book" form, and in these two places we access
parameters of that form. The first one works like using
{{Book | ... | lent = someuser}}.
In Book[lent at]=now, the "now" becomes the YYYY/MM/DD representation of
today. This works because in Form:Book, the lent at parameter declared to
be a date. (If lent at corresponded to a property of type date, this would
not even be neccessary).
Attaching custom hardware to the parallel port
First, there's an excellent
parallel port howto
on epanorama.net.
What I'd like to add: You can't just control LEDs or relay coils / transistors with the parallel port, it's also pretty easy to talk to microcontrollers (an ATTiny 2313 in my case).
interfacing
Basically, you need one or two parallel port pins as inputs to the AVR, and then come up with some sort of protocol.
one-wire
No clock signal, so we rely on proper timing. The most primitive solution is to toggle the pin n times and have the AVR increment a counter on every toggle, then read the counter value after a fixed time without counter increment has passed. Excruciatingly slow, but dead simple to implement both on the computer and the AVR.
two-wire
One pin for data, one for the clock (e.g. set data, then toggle clock, set an AVR interrupt on rising edge on clock to read data pin). I didn't try it yet.
more?
So far, the computer talks to the AVR but not vice versa. Two-way communication shouldn't be hard, but I didn't try it yet. If I do, I may write a new entry.
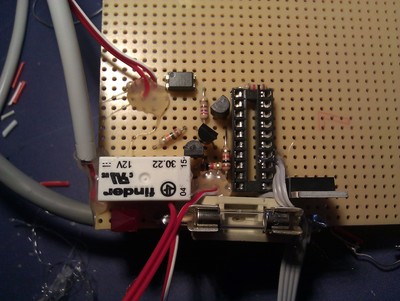
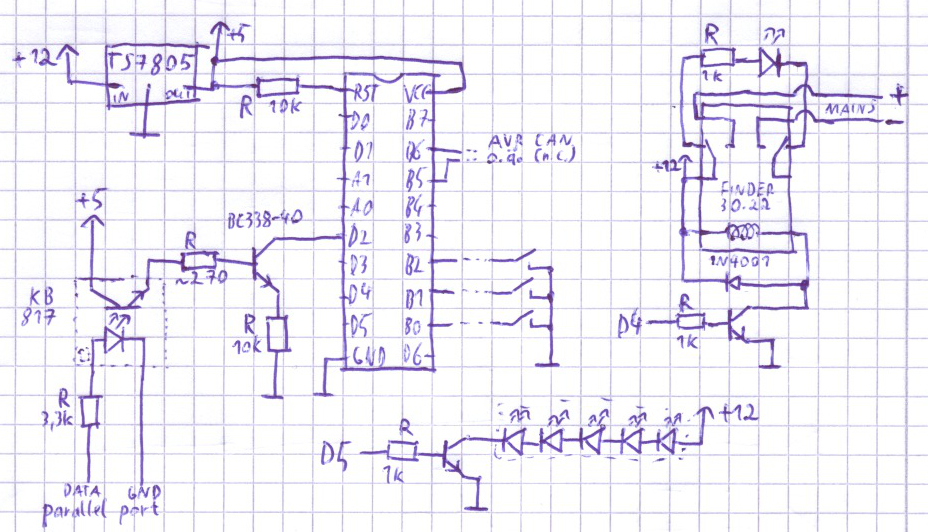
hardware
To be on the safe side, I decided to completely isolate the parallel port from the rest of the circuit.
components used:
- KB817 opto-coupler. forward voltage ~1.2V, collector-emitter voltage 35V/6V
- 3.3K resistor between opto-coupler and parallel port, since the parallel port provides 2.4 to 5V
- BC338-40 transistor to make sure the opto-coupler output is registered by the microcontroller
The rest is usual stuff. The parallel port circuit is located in the bottom left of the schematic.

software
microcontroller
Assuming the transistor (optocoupler) is connected to INT0
- set an interrupt on INT0 rising edge: increment counter and reset timeout
- set a timer interrupt: check timeout, if zero handle counter as command
code snippet:
ISR(INT0_vect)
{
cli();
command++;
cmd_wait = 6;
}
ISR(TIMER1_COMPA_vect)
{
if (cmd_wait)
cmd_wait--;
else if (command) {
run_command();
command = 0;
}
}
the whole file is available on github: main.c
computer
I'm using the parapin library, see pgctl.c on github. Note that timing is important here, so I'm running the code at the lowest possible niceness.
That's it. An example project is available as derf/pgctl on github.
The whole point of this post is: interfacing with the parallel port is easy. It doesn't have a future, but if you still have one, you can use it for quite a lot of things.